Barrierefreies Webdesign für deine Website –
verständlich, ehrlich, umsetzbar
Ob es um neue Vorschriften geht oder darum, niemanden auszuschließen - barrierefreies Webdesign wird immer wichtiger. Ich zeige dir, wie du deine Website so gestaltest, dass sie für alle gut nutzbar ist. Dabei erkläre ich alles verständlich, setze es professionell um und orientiere mich an dem, was du wirklich brauchst.
Barrierefreie Websites erstellen
was das Barrierefreiheitsstärkungsgesetz (BFSG) ab 2025 für Unternehmen bedeutet
Was ist das BFSG?
Das BFSG ist ein deutsches Gesetz. Es basiert auf einer EU-Regelung namens European Accessibility Act (Richtlinie 2019/882). Das Ziel ist, dass Menschen mit Behinderungen digitale Angebote genauso nutzen können wie alle anderen.
Das Gesetz verpflichtet viele Unternehmen, ihre digitalen Angebote – zum Beispiel Websites, Apps, Terminals oder Buchungssysteme – barrierefrei zu gestalten. Die Anforderungen gelten verbindlich ab dem 28. Juni 2025.
Ist deine Website betroffen?
Ob das BDSG für deine Website relevant ist, hängt vor allem davon ab, wie du online mit deinen Kunden zusammenarbeitest. Wenn du über deine Website Produkte oder Dienstleistungen verkaufst, bist du in den meisten Fällen vom Gesetz betroffen. Das gilt auch, wenn du Buchungen anbietest oder Formulare online zur Verfügung stellst. Wenn deine Website Registrierungs- oder Zahlungsmöglichkeiten bietet, musst du sie wahrscheinlich barrierefrei gestalten.
Besonders betroffen sind Unternehmen aus bestimmten Branchen wie Telekommunikation, Finanzen, Energie oder Verkehr. Für sie gelten noch weitergehende Regelungen zur Barrierefreiheit. Gerade wenn man eine öffentlich zugängliche Website betreibt, ist Barrierefreiheit kein Nice-to-have mehr, sondern gesetzlicher Standard.
Aber unter Umständen auch Arztpraxen, Handwerker, Dienstleister, Coaches und viele mehr. Die Regel ist ganz einfach: Wenn dein Unternehmen mehr als 9 Mitarbeiter beschäftigt, muss deine Website barrierefrei sein. Oder wenn der Umsatz oder die Bilanzsumme mehr als 2 Millionen Euro beträgt. Wenn du dein Unternehmen hier wiederfindest oder deine Webseite freiwillig barrierefrei gestalten möchtest, dann lies weiter, es lohnt sich.

Was bedeutet barrierefrei konkret?
Eine barrierefreie Website ist so gestaltet, dass sie von Menschen mit körperlichen, geistigen oder sensorischen Behinderungen problemlos genutzt werden kann. Alle sollen die Inhalte gut sehen, verstehen und nutzen können. Barrierefreies Webdesign umfass dabei beispielsweise:
- Navigation per Tastatur: Nutzer:innen, die keine Maus verwenden, müssen die Seite vollständig mit Tab-, Enter- und Pfeiltasten bedienen können.
- Kompatibilität mit Screenreadern: Blinde oder sehbehinderte Menschen nutzen Vorlesesoftware – die Website muss deren Inhalte technisch korrekt bereitstellen.
- Deutliche Kontraste: Texte und Schaltflächen müssen auch bei eingeschränktem Sehvermögen gut erkennbar sein.
- Alternativtexte bei Bildern und Videos: Visuelle Inhalte brauchen beschreibende Texte oder Transkriptionen, damit sie für alle zugänglich sind.
- Einfache Sprache und klare Struktur: Inhalte sollten verständlich und logisch aufgebaut sein – das hilft nicht nur Menschen mit kognitiven Einschränkungen, sondern allen Nutzer:innen.
Diese Anforderungen basieren unter anderem auf den international anerkannten Web Content Accessibility Guidelines (WCAG) 2.1, Level AA. Sie gehören zu den wichtigsten Aspekten, die bei der Gestaltung von Websites im Rahmen der Corporate Identity berücksichtigt werden sollten – insbesondere bei der Umsetzung moderner und responsiver Designs.
Auf welche Bestimmungen bezieht sich das Gesetz?
Leider eine ganze Menge
Das BDSG darf nicht isoliert betrachtet werden
Es steht in engem Zusammenhang mit einer Reihe von EU-weiten und nationalen Regelungen, unter anderem:
- European Accessibility Act (EAA) – der politische Ursprung auf EU-Ebene (Link)
- Richtlinie (EU) 2019/882 – die gesetzliche Grundlage, die in deutsches Recht umgesetzt wurde (Link)
- EN 301 549 – eine europäische Norm, die technische Anforderungen an Barrierefreiheit definiert (Link)
- WCAG 2.1 (Level AA) – der zentrale Standard für barrierefreies Webdesign (Link)
- weitere nationale Vorschriften wie das Behindertengleichstellungsgesetz (BGG), die Barrierefreie Informationstechnik-Verordnung (BITV 2.0) sowie Regelungen im Telekommunikationsgesetz (TKG), Produktsicherheitsgesetz (ProdSG) oder Energiewirtschaftsgesetz (EnWG).
Wenn dir das alles zu viel ist – kein Problem. Ich helfe dir, den Überblick zu behalten und genau das umzusetzen, was für deine Website erforderlich ist.
Warum es sich lohnt, deine Website barrierefrei zu gestalten
Barrierefreiheit ist nicht nur eine rechtliche Verpflichtung – sie bringt auch handfeste Vorteile:
- Sicherheit ab 2025: Du vermeidest Abmahnungen und Bußgelder, die bei Verstößen drohen können.
- Größere Reichweite: Rund 10 Millionen Menschen in Deutschland leben mit einer Behinderung – barrierefreies Webdesign umfasst alle und schließt sie nicht aus.
- Viele Kriterien der Barrierefreiheit wie Struktur, Mobilfreundlichkeit und schnelle Ladezeiten wirken sich auch positiv auf die Suchmaschinenoptimierung (SEO) aus.
- Usability für alle: Eine klare Struktur, gute Kontraste und eine durchdachte Usability kommen nicht nur Menschen mit Behinderungen zugute, sondern verbessern das Nutzererlebnis für alle.
- Positives Image: Du zeigst Verantwortung und schaffst Vertrauen – auch bei Kund:innen ohne Einschränkungen.










Wie ich dich unterstützen kann
Ich entwickle Websites, die technisch und gestalterisch auf dem neuesten Stand sind – und das barrierefrei. Ob Relaunch, Optimierung deiner bestehenden Seite oder technische Beratung: Ich unterstütze dich praxisnah, ehrlich und verständlich.
Meine Herangehensweise an die Gestaltung von Websites basiert auf einer Kombination aus technischer Qualität, Nutzerzentrierung und einem Design, das deine Marke widerspiegelt. Denn gutes Webdesign ist mehr als nur Optik – es muss auch funktionieren, rechtssicher sein und alle Menschen ansprechen.
- Analyse und Prüfung deiner bestehenden Website
- Beratung zur rechtskonformen Umsetzung
- Design und Entwicklung barrierefreier Websites
- PDF-Check und Formularoptimierung, denn auch PDF´S müssen barrierefrei sein
Jetzt handeln – barrierefrei in die Zukunft Die gute Nachricht: Wenn du früh anfängst, hast du genug Zeit, deine Website strukturiert und mit Augenmaß umzubauen. Ich helfe dir, die Anforderungen zu verstehen – und in Lösungen umzusetzen, die funktionieren.
einige meiner Kunden



![]()




![]()






![]()


Barrierefreies Webdesign – Sicherheit so weit wie möglich
mein Ansatz
Barrierefreies Webdesign wird ab 2025 für viele Unternehmen zur Pflicht. Die gesetzlichen Vorgaben – vom European Accessibility Act bis zum Barrierefreiheitsstärkungsgesetz (BFSG) – machen klare Anforderungen sichtbar. Gleichzeitig ist die Umsetzung in der Praxis oft komplex: Normen, Standards und Ausnahmeregelungen greifen ineinander und nicht jeder Fall ist eindeutig geregelt.
In dieser Unsicherheit arbeite ich nach einem klaren Prinzip: Ich setze alles um, was heute technisch und rechtlich möglich und sinnvoll ist. Mein Ziel ist es, ein möglichst hohes Maß an Barrierefreiheit zu erreichen – ohne leere Versprechungen zu machen und ohne deine Ängste auszunutzen. Denn absolute Sicherheit kann derzeit niemand garantieren, solange Details noch unklar sind und bis auf Weiteres auch bleiben werden.
Stattdessen bekommst du von mir eine ehrliche Einschätzung, eine realistische Umsetzung und eine klare Dokumentation der erreichten Standards. So bist du bestmöglich aufgestellt – sowohl für deine Nutzer:innen als auch im Hinblick auf die rechtlichen Anforderungen. Gemeinsam entwickeln wir Lösungen, die wirklich funktionieren – nachvollziehbar, fair und zukunftsorientiert.

einige Referenzen

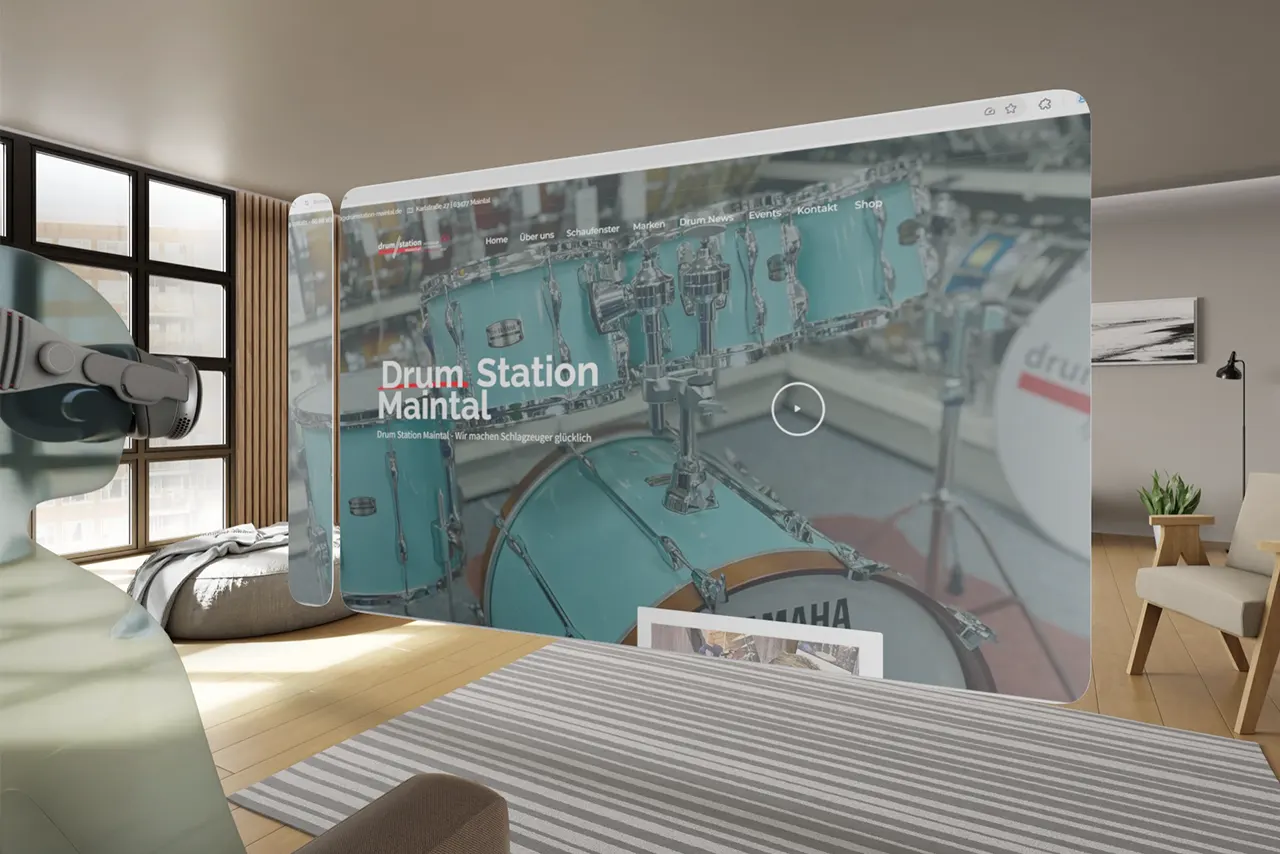
Drum Station Maintal
Zur Website
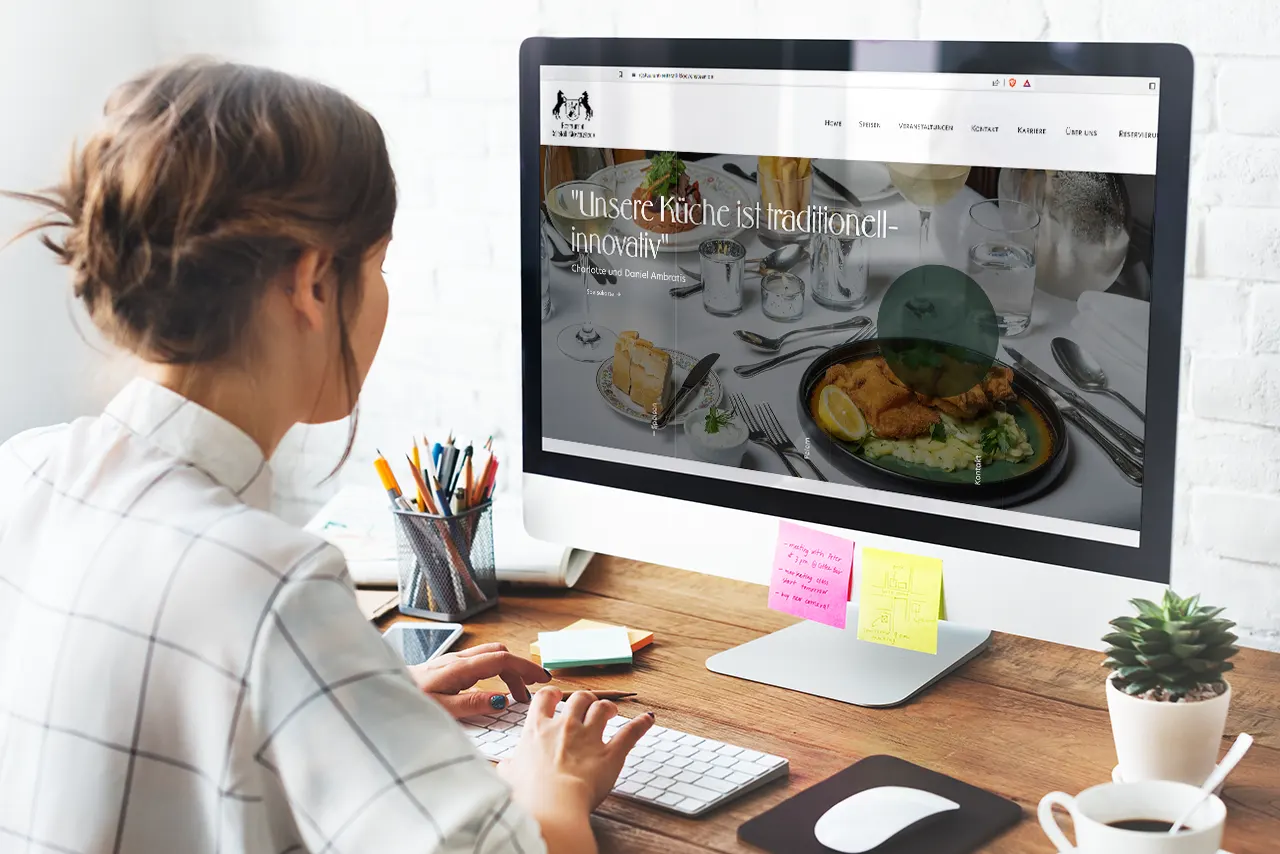
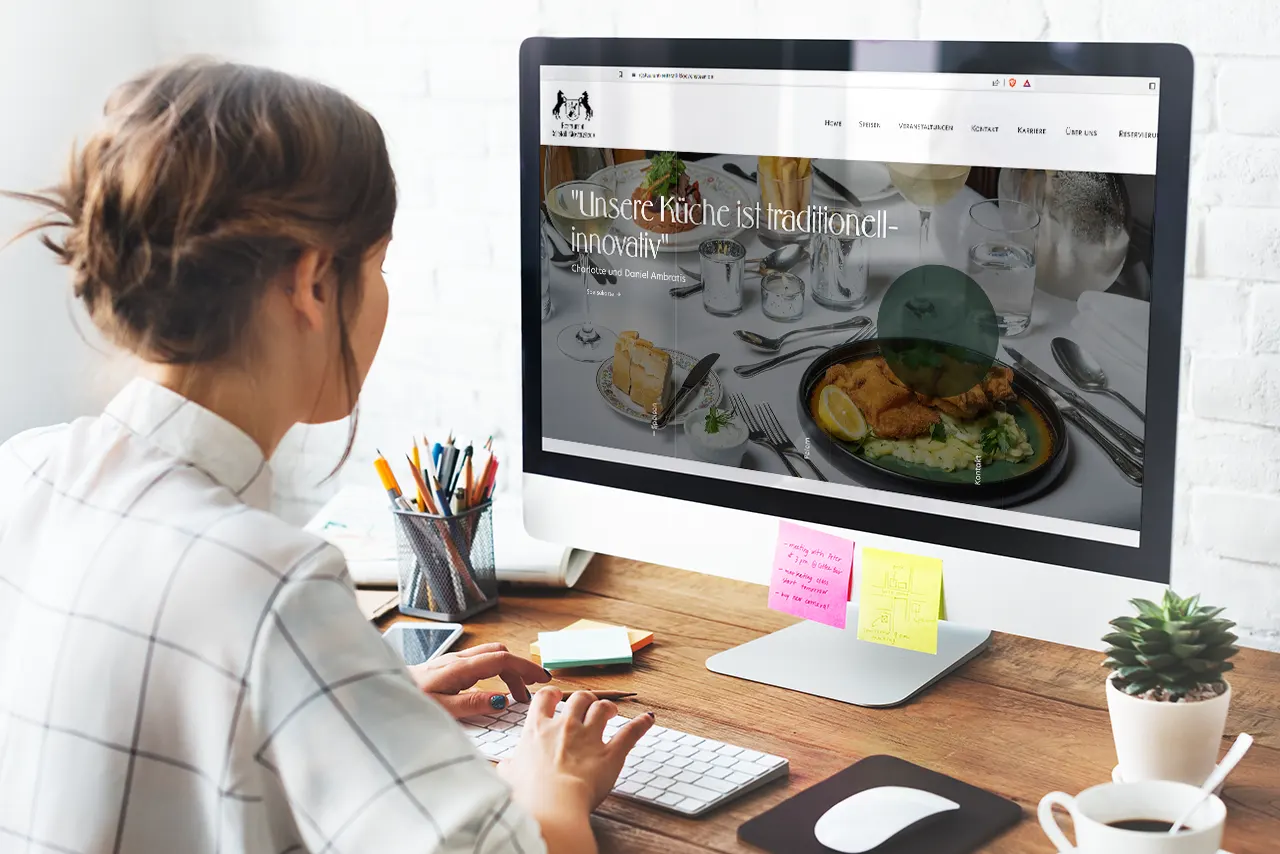
Restaurant Reitstall Klövenstenen
Zur Website
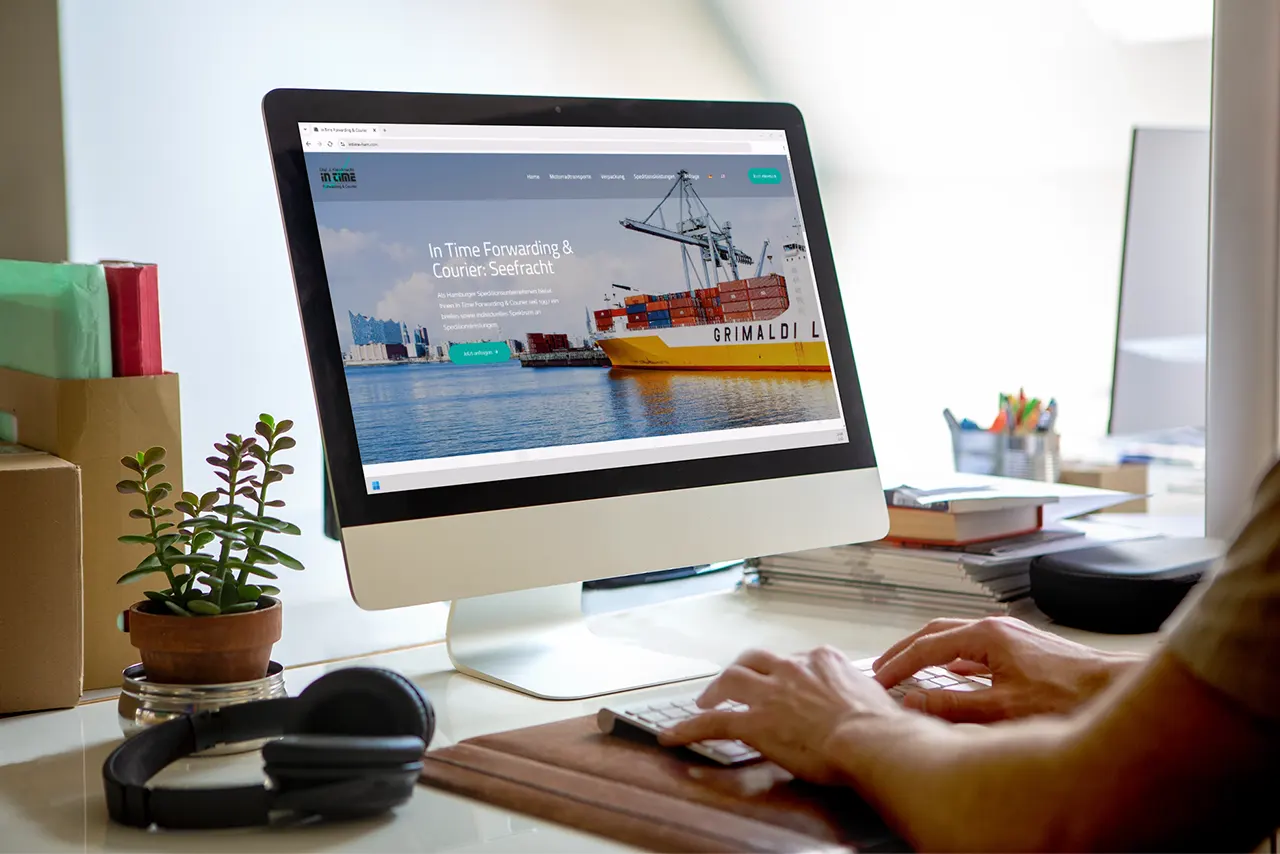
In Time Forwarding & Courier
Zur Website
Tomek Ausbau
Zur Website
Ernährungsberatung Tornesch
Zur Website
Metzgerei WollmannTornesch
Zur Website
Kleintierpraxis in Landsberg
Zur Website
Malermeister Thorsten Mayer
Zur WebsiteHäufig gestellte Fragen zur Barrierefreiheit
Barrierefreiheit bedeutet, dass digitale Angebote - wie Websites oder Apps - so gestaltet sind, dass sie von allen Menschen gleichberechtigt genutzt werden können, auch von Menschen mit körperlichen, sensorischen oder kognitiven Einschränkungen. Konkret bedeutet dies, dass Inhalte verständlich, wahrnehmbar, bedienbar und robust sein müssen. Dazu gehören unter anderem eine navigierbare Seitenstruktur, aussagekräftige Alternativtexte, das Website-Design beruht auf guten Farbkontrasten, bedienbarer Formulare und kompatibler Code für Hilfstechnologien wie Screenreader. Barrierefreies Webdesign ist also kein Spezialfall - sondern ein Qualitätsmerkmal, das allen Nutzer:innen zugutekommt.
Ab dem 28. Juni 2025 sind viele Unternehmen durch das Barrierefreiheitsstärkungsgesetz (BFSG) gesetzlich verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten. Dies betrifft vor allem Anbieter von Online-Diensten, E-Commerce, Buchungsplattformen, Telekommunikationsdiensten, E-Books, Bezahldiensten und Terminals.
Aber unter Umständen auch Arztpraxen, Handwerker, Dienstleister, Coaches und viele mehr. Die Regel ist ganz einfach: Wenn dein Unternehmen mehr als 9 Mitarbeiter beschäftigt, muss deine Website barrierefrei sein. Oder wenn der Umsatz oder die Bilanzsumme mehr als 2 Millionen Euro beträgt. Wenn du dein Unternehmen hier wiederfindest oder deine Webseite freiwillig barrierefrei gestalten möchtest, dann lies weiter, es lohnt sich.
Die Antwort lautet: Es kommt darauf an. Wer eine Website von Grund auf neu entwickelt, kann Barrierefreiheit gleich mitdenken - das ist deutlich kostengünstiger und effektiver, als später alles umzustellen. Bei bestehenden Seiten hängt der Aufwand davon ab, wie die Seite aufgebaut ist.
Meist sind es gar nicht die ganz großen Änderungen, sondern viele kleine Details: fehlende Alternativtexte, unzureichende Farbkontraste, unbeschriftete Formularfelder oder nicht erreichbare Schaltflächen. Ich helfe dir dabei, realistisch einzuschätzen, welcher Aufwand wirklich nötig ist - und was du schon kurzfristig mit überschaubaren Mitteln verbessern kannst. Barrierefreiheit ist kein „Alles oder Nichts“ - sondern ein Prozess.
In Deutschland und der EU gelten vor allem hauptsächlich zwei Regelwerke: der internationale Standard WCAG 2.1 (Web Content Accessibility Guidelines) auf Level AA - und die europäische Norm EN 301 549, die technische Anforderungen für digitale Barrierefreiheit beschreibt.
Diese Standards sind im Barrierefreiheitsstärkungsgesetz (BFSG) explizit verankert. Sie regeln unter anderem die Darstellung von Inhalten, die Bedienung mit der Tastatur, die Verwendung von Farben, die Kompatibilität mit Screenreadern und die semantische Strukturierung von HTML-Code. Wichtig ist: Barrierefreiheit bedeutet nicht den Verzicht auf gutes Design. Im Gegenteil: Sie gehört heute zum professionellen Webdesign - insbesondere wenn es um responsives Design und eine durchdachte Corporate Identity geht.
Wenn du deine Website barrierefrei gestaltest, solltest du PDFs nicht außen vor lassen - denn sie sind Teil deines digitalen Angebots. Das gilt insbesondere, wenn du Verträge, Formulare, Preislisten, Produktkataloge oder rechtlich relevante Dokumente anbietest.
Das Barrierefreiheitsstärkungsgesetz (BFSG) umfasst nicht nur Websites, sondern auch alle elektronisch bereitgestellten Inhalte, sofern sie für Endnutzer:innen bestimmt sind. Die gute Nachricht: Auch bestehende PDFs können in vielen Fällen nachträglich optimiert werden. Ich zeige dir, wie das effizient geht - oder übernehme das für dich.
PDFs gelten als Standard für digitale Dokumente - sind aber oft nicht barrierefrei. Das bedeutet, dass Menschen mit Screenreadern oder eingeschränkter Motorik die Inhalte nicht oder nur eingeschränkt erfassen können. Barrierefreie PDFs haben eine logische Lesereihenfolge, korrekte Überschriftenhierarchien, beschreibende Alternativtexte für Bilder und getaggte Inhalte.
Außerdem sollten sie mit der Tastatur bedienbar sein und über Suchfunktionen und Sprungmarken verfügen. Vor allem Behörden, Dienstleister und Unternehmen mit Formularen, Angeboten oder Allgemeinen Geschäftsbedingungen im PDF-Format müssen darauf achten, dass diese Dokumente nicht zur Barriere werden.
Es gibt verschiedene Möglichkeiten, den Status deiner Website zu überprüfen. Neben automatisierten Tests (z.B. mit WAVE, axe, Lighthouse) ist eine manuelle Überprüfung durch Fachleute besonders wertvoll. Ich kombiniere beide Methoden: technische Analyse plus individuelle Bewertung.
Dabei prüfe ich, ob deine Website die wichtigsten Anforderungen erfüllt, ob sie mit Hilfsmitteln bedienbar ist und wie sie sich im Alltag bewährt - z.B. auf dem Smartphone, mit Tastatur oder Screenreader. Auf Wunsch erhältst du einen übersichtlichen Prüfbericht mit konkreten Umsetzungsempfehlungen.
Absolut - und zwar für alle Nutzer:innen, nicht nur für Menschen mit Einschränkungen. Viele Anforderungen an Barrierefreiheit überschneiden sich mit Best Practices im UX Design: klare Strukturen, gut lesbare Schriften, intuitive Navigation, beschriftete Formulare und eine starke visuelle Hierarchie.
All dies sorgt dafür, dass Inhalte leichter erfasst und Funktionen schneller gefunden werden. Davon profitieren auch Menschen mit wenig Interneterfahrung oder temporären Einschränkungen (z.B. gebrochener Arm, blendendes Sonnenlicht auf dem Handy). Wer barrierefrei gestaltet, schafft ein inklusives und reibungsloses Nutzungserlebnis - und damit eine deutlich höhere Zufriedenheit und Bindung.
Barrierefreiheit und Corporate Identity schließen sich nicht aus - im Gegenteil: Sie lassen sich sehr gut miteinander verbinden, wenn sie von Anfang an zusammen gedacht werden. Deine Farbwelt, Typografie, Bildsprache und Tonalität können bleiben - wichtig ist nur, dass sie kontrastreich, lesbar und strukturell barrierefrei umgesetzt werden.
So kannst du barrierefreies Design nahtlos in dein Branding integrieren. Ich helfe dir, deine CI-Elemente so anzupassen, dass sie nicht nur gut aussehen, sondern auch für möglichst viele Menschen zugänglich sind - ohne Stilbruch. Barrierefreiheit wird so zu einer Stärke deiner Marke.
